

Preview 하단의 아이콘을 눌러 Color Scheme을 활성화하면 Light/Dark 모드를 변경할 수 있다.
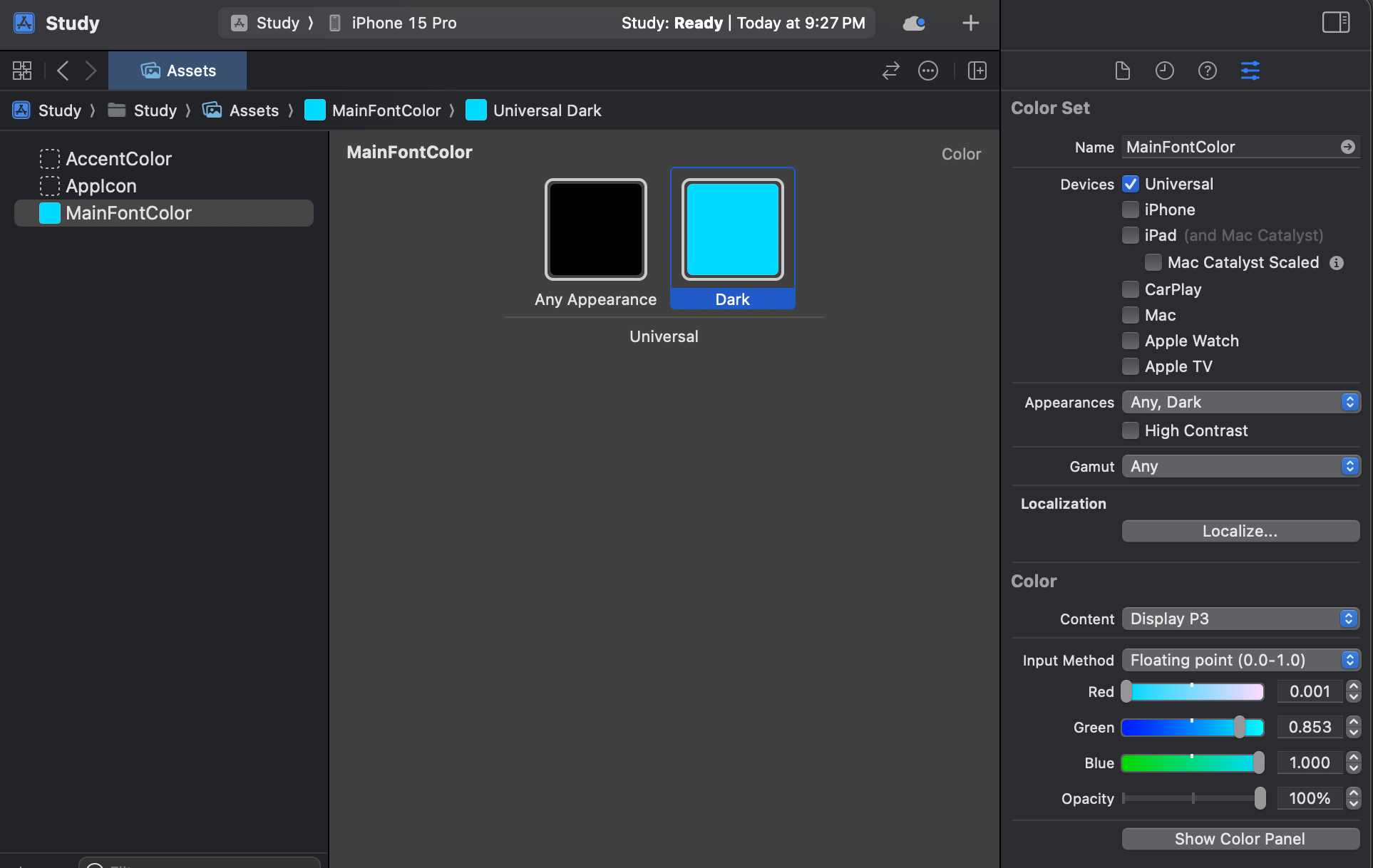
하나의 색상 이름으로 Light/Dark 모드를 모두 지원하려면 Assets 에서 Color Set을 추가한다.


Color Set 이름을 MainFontColor로 지정 후 Dark 모드 일때는 하늘색, 그 외에는 검정색으로 설정했다.
struct ContentView: View {
var body: some View {
Text("Hello, world!")
.font(.largeTitle)
.foregroundStyle(Color("MainFontColor", bundle: nil))
.padding()
}
}
foregroundStyle 로 위에서 지정한 폰트 색상을 설정하고 Light/Dark 모드를 바꿔서 확인하면 끝.


'iOS > SwiftUI' 카테고리의 다른 글
| ProgressView (0) | 2023.11.21 |
|---|---|
| TextField & SecureField (0) | 2023.11.21 |
| Toggle (1) | 2023.11.20 |
| Alert & ConfirmationDialog (2) | 2023.11.20 |
| 새 화면 띄우기 (0) | 2023.11.20 |



